فهرست
- سئو تکنیکال چیست؟
- بهترین روش های سئو تکنیکال
- یک دامنه مشخص رو انتخاب کنید
- بهینه سازی فایل Robots.txt
- بهینه سازی ساختار نشانی صفحات سایت
- طراحی مجدد ساختار وب سایت
- استفاده از متا تگ های نشانه گذاری schema
- آدرس های قانونی یا canonical صفحات سایتتون رو چک کنید
- شخصی سازی صفحه ۴۰۴ (صفحه مورد نظر پیدا نشد!)
- نقشه سایت خود را بهینه تر کنید
- گواهی امنیتی SSL رو به سایتتان اضافه کنید و از پروتکل https استفاده کنید
- سرعت بازگذاری بیشتر صفحات سایت = میزان رضایت بالاتر کاربر
- بهینه بودن ساختار سایت با موبایل
- از تکنولوژی Accelerated Mobile Pages یا همان AMP استفاده کنید
- بحث حرفه ای سئو (Pagination and multi-language websites)
- چک لیست سئو تکینکال
- نتیجه گیری
سئو تکنیکال یک گام خیلی مهم تو فرآیند سئو سایت هست و اگر مشکلی تو معماری سایتتون یا از لحاظ تکنیکال داشته باشید میتونه تلاش های دیگه ای که انجام میدین رو بی نتیجه بکنه.
پس دانستن مسائل تکنیکال و فنی برای شما که هدفتون سئو سایتتان در موتورهای جستجو است باید اهمیت بالایی داشته باشد.
خبر خوب هم این هست که شما فقط کافی هست یک بار برای بالا بردن رتبه سایت در گوگل این کارهای تکنیکال رو بر روی سایتتان انجام دهید و مجبود نیستید هر روز باهاش مواجه بشین.
در این مقاله شما رو با این تکنیک های سئو آشنا خواهیم کرد، بهترین شیوه ها برای انجام امور فنی و بررسی موارد تکنیکال که با چک لیست های ارائه شده انجام می شود.
سئو تکنیکال چیست؟
برای درک بهتر بحث تکنیکال بیاید از یک سری اصطلاحات پایه شروع کنیم.
اول، باید خلاصه ای از ماهیت سئو چیست؟ رو براتون به ساده ترین مدل توضیح بدیم که با روند بهینه سازی موتورهای جستجو آشنا بشین.
بهینه سازی سایت به چه معنی است:
- مطمعن بشین که موتورهای جستجو به سایت شما دسترسی دارند.
- محتوای باکیفیت داشته باشین که بتونه به سوالات کاربرانتان پاسخ جامع بدهد.
- به موتورهای جستجو سیگنال های مثبتی در جهت بهبود رتبه خود انتقال دهید.
- به ربات های موتورهای جستجو کمک کنید مقهوم سایتتون رو بهتر درک بکنن
- اعتماد ربات های گوگل و کاربر رو افزایش بدین تا اعتبار سایتتان بیشتر شود.
اگر موارد بالا رو رعایت کنید میتونید یکی از نامزد ها برای کسب رتبه های بالا در موتورهای جستجو انتخاب شوید.
عملیات بهینه سازی سایت رو چطوری شروع کنیم؟
اگر مقاله قبلی ما در مورد نحوه کار موتورهای جستجو مطلعه کرده باشید، باید بدونید که اولین گام کار کردن موتورهای جستجو روند خزیدن و فهرست بندی اطلاعات سطح وب می باشد.
موتورهای جستجو به دنبال صفحات وبی که در دسترس عموم هستند مراجعه میکنند و به فهرست خود اضافه میکنند.
بعد از کشف و خواندن این صفحات عملیات سازماندهی پایگاه داده خود را بر اساس قوانین الگوریتم خود انجام میدهند و به کاربر بر اساس پرسش های آن ها پاسخ دقیق را ارائه میکنند.
سئو تکنیکال چیست؟ یک روند فنی تو فرآیند بهینه سازی سایت محسوب می شود که به خزیدن و ایندکس صفحات توسط موتورهای جستجو کمک میکند تا بهتر بتوانند به صفحات سایت شما دسترسی پیدا کنند و بدون هیچ مشکلی درک از مفهوم کلی وبستتان داشته باشند.
تکنیکال گفته می شود چون هدف اصلی از سئو تو این بخش بهینه سازی زیرساخت یک سایت می باشد.
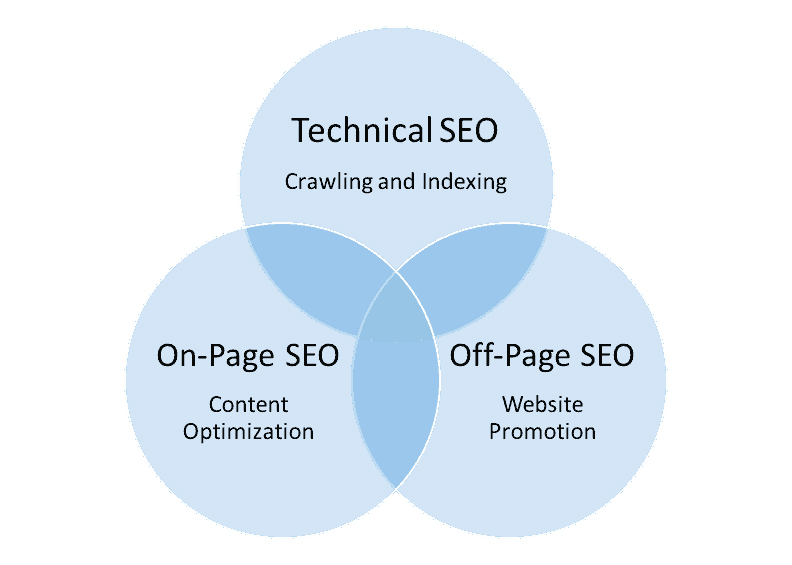
برای درک این مفهوم در تصویر زیر به نمودار نگاه کنید سئو به سه بخش اصلی تقسیم می شود:
- سئو تکنیکال
- سئو داخلی
- سئو خارجی
سئو داخلی بر روی صفحه داخلی سایت اعمال می شود و بیشتر با محتوا درگیر هست که شما با ایجاد محتوایی با کیفیت و خلق تجربه خوش آیند برای کاربر میتواند به بحث بک لینک سازی شما که در سئو خارجی اهیمت بالا دارد هم کمک کند و این کار برای افزایش اعتبار در طول روند رتبه بندی کمک خواهد کرد.

سئو تکنیکال و شاخه های سئو
همینطور که تو عکس بالا میبینید بین مزرهای سئو تکنیکال، داخلی و خارجی یک مرز مشخص وجود دارد زیرا همه این فرآیند جزو سئو سایت محسوب می شوند و موقعی که کنار هم قرار بگیرند معنی میدهند.
بهترین روش های سئو تکنیکال
الان که روشن شد سئو چیست اجازه بدین بریم سراغ روش های و شیوه های تکنیکال صحبت کنیم.
یک دامنه مشخص رو انتخاب کنید
هنگام تنظیم وبسایت یا وبلاگ خود، باید دامنه مورد نظر خود را مشخص کنید. با انجام این کار شما موتورهای جستجو را آموزش میدید که با این آدرس مشخص به سایت شما دسترسی داشته باشند.
بیایید ببینیم چرا شما باید این کار را انجام دهید.
یک وب سایت به طور پیش فرض با www و بدون www برای شما باز می شود.
برای مثال، اگر دامنه شما example.com باشد، وبسایت شما میتواند از دو طریق http://www.example.com و http://example.com (به عنوان مثال بدون www) در دسترس باشد.
در حالی که این فقط برای کاربران مناسب است، برای موتورهای جستجو بسیار گیج کننده است زیرا آنها را به عنوان دو وب سایت با آدرس های متفاوت در نظر می گیرند.
این به این معنی است که شما ممکن است در مسائل خزیدن، مشکلات محتوای تکراری و از دست دادن رتبه صفحه را تجربه کنید.
برای حل این مشکل، شما باید دامنه مورد نظر خود را تنظیم کنید و موتورهای جستجو را در مورد انتخاب خود آگاه کنید.
آدرس سایت با www یا بدون www کدام انتخاب درست محسوب می شود؟
یکی از سوالاتی که بسیاری از مردم دارند این است که آیا از www قبل از دامنه خود استفاده کنیم یا از نسخه آدرس بدون www استفاده کنیم؟
از بابت موتورهای جستجوگر فقط مهم انتخاب شما هست یعنی یه مساله انتخاب شخصی هست.
من ترجیح میدم که بدون www دامنه خودم رو انتخاب کنم چون واسم طبیعی تر هست ولی شما میتونید واسه سایتتون نسخه با www رو انتخاب کنید.
اهمیت مهم این است که موتورهای جستجو را در مورد تصمیم خود مطلع سازید و آدرس خود را تا آخر عمر وب سایتتان یکی که انتخاب کردین ادامه بدین.
در صورتی که سایت شما با دو آدرس در دسترس هست یک آدرس رو که نمیخواهید ریدایرکت ۳۰۱ بکنید روی آدرسی که میخواهید.
چگونه دامنه مورد نظر خود را تنظیم کنیم؟
در زیر یک مرور کلی از این روند خواهیم داشت
ابتدا باید با ابزار Google Webmaster ثبت نام کنید (اگر بلد نیستید این رو بخونید : چگونه سایت خود را در گوگل ثبت کنیم) و همه آدرس های سایت خود را با www یا بدون www ثبت کنید.
توجه: اگر شما https را فعال کرده اید، پس شما باید هر دو https: // www و https: // را هم اضافه کنید و تأیید کنید.
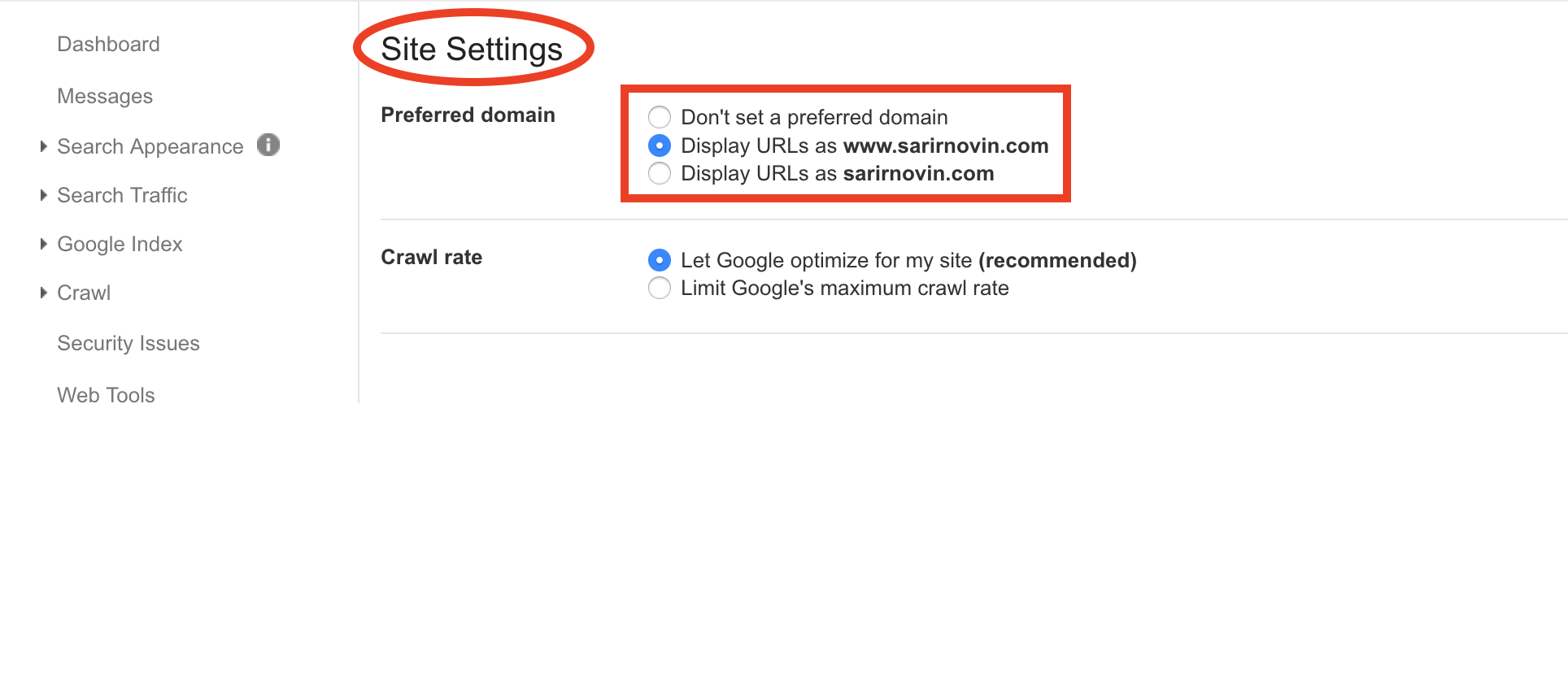
سپس شما باید دامنه مورد نظر خود را در گزینه SITE SETTINGS برای همه تغییرات تنظیم کنید.

تنظیم نشانی سایت در کنسول گوگل
بعد، شما باید همان را در CMS خود انجام دهید. اگر از WordPress استفاده می کنید، می توانید این کار را در GENERAL / SETTINGS انجام دهید.
نکته: توجه کنید که اگر این مورد رو انتخاب کردین همه آدرس هاتون باید با اون نوع نشانی باز شود.
بهینه سازی فایل Robots.txt
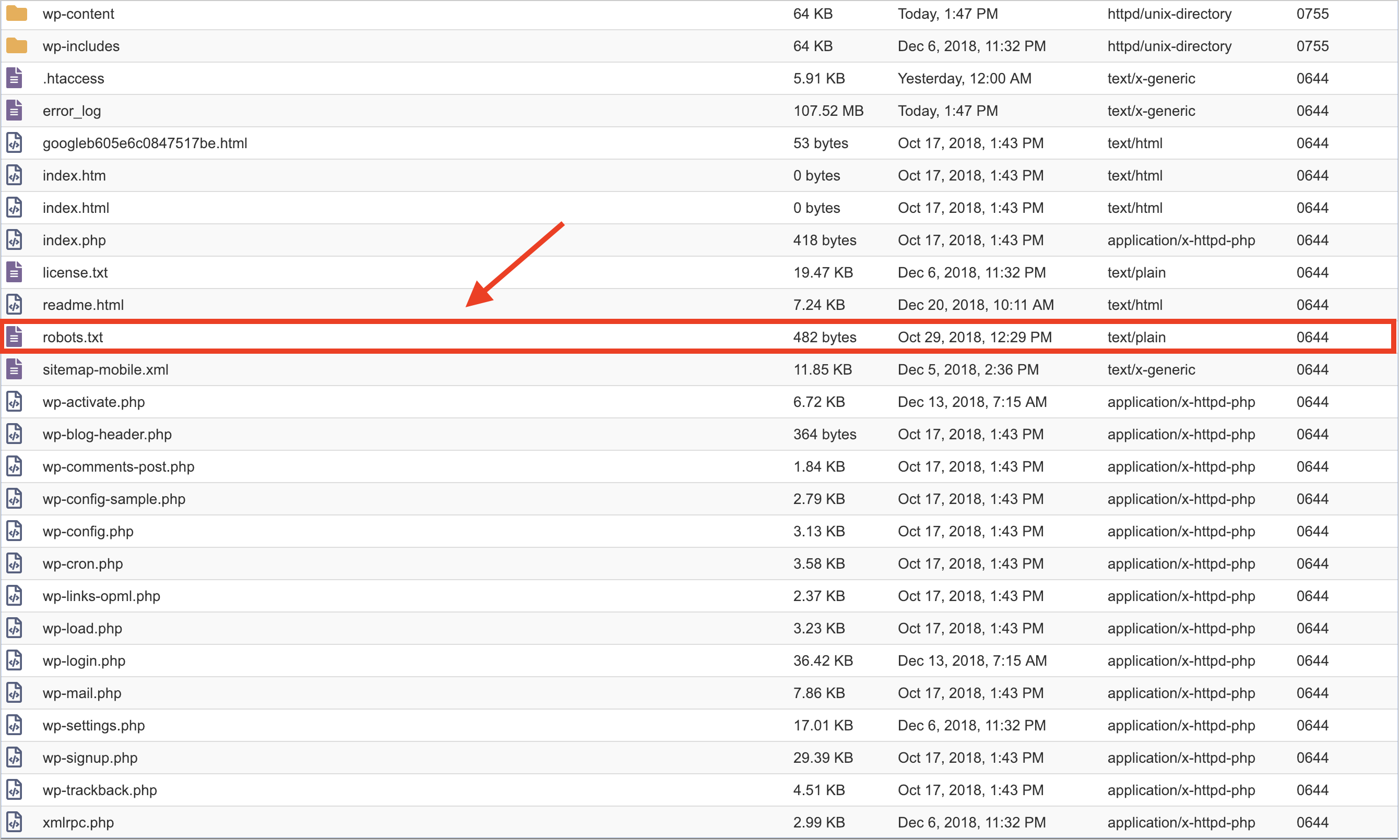
هنگامی که دامنه مورد نظر خود را تنظیم کردین، گام بعدی این است که فایل robots.txt خود را بررسی و بهینه سازی کنید.
robots.txt چیست؟ Robots.txt یک فایل متنی است که در دایرکتوری روت اصلی از وب سایت شما قرار میگیرد که دستورالعمل هایی را برای موتورهای جستجو ارائه می دهد که کدام صفحات وب سایت شما را نمی توانند ایندکس کنند.

محل قرارگیری فایل robots.txt در هاست
فرمت این فایل بسیار ساده است و در اکثر موارد شما مجبور نیستید آن را تغییر دهید.
مهم است هر از گاهی بررسی و اطمینان حاصل شود که هیچ گونه اشتباهی وجود ندارد که خزنده های موتورهای جستجو را از دسترسی به وب سایت شما منع کند.
بهینه سازی ساختار نشانی صفحات سایت
آیتم بعدی در لیست بررسی تکنیکال شما این است که ساختار آدرس های صفحات وب سایت شما را مرور کنیم بررسی ساختار معنی اش فرمتی هست که شما در آدرس صفحات خود استفاده میکند هست.
بهترین شیوه های بهینه سازی ساختار لینک صفحات را میتونید در زیر مشاهده کنید:
- از کاراکترهای کوچک استفاده کنید
- از – استفاده کنید برای جداکردن کلمات در url
- مفهوم اون صفحه رو کوتاه شرح بدین
- استفاده از کاراکترهای غیر ضروری یا کلمات اجتناب کنید
- از کلمات کلیدی هدف خود در آدرستان استفاده کنید
به طور کلی، هنگامی که فرمت ساختار پیوند دائمی خود را تعریف می کنید، تنها کاری که باید انجام دهید این است که URL های خود را هنگام انتشار محتوای جدید بهینه سازی کنید.
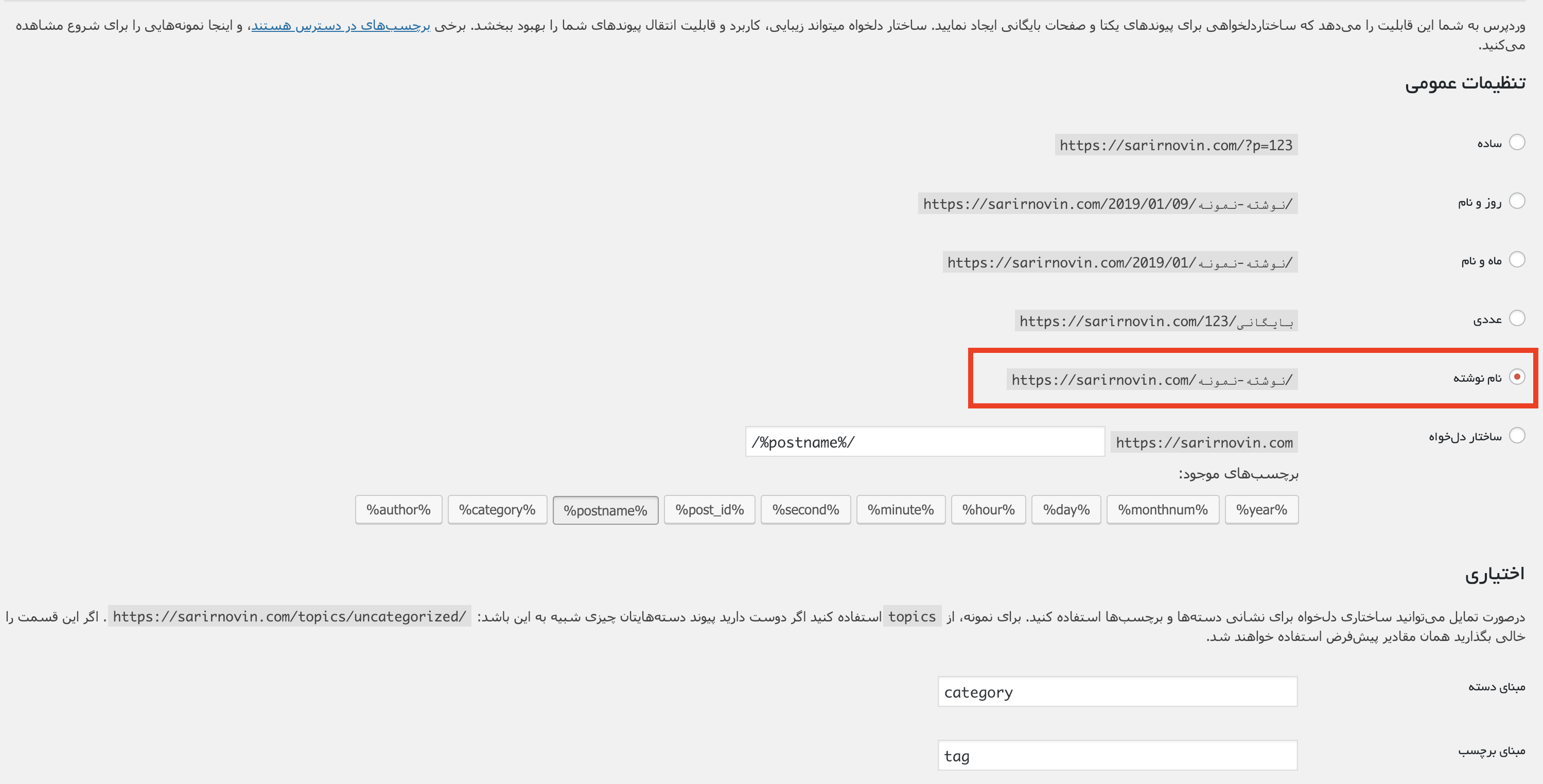
اگر از WordPress به عنوان CMS استفاده می کنید، متوجه خواهید شد که هنگام ایجاد یک پست جدید WordPress عنوان پست شما را می گیرد و URL را ایجاد می کند.

انتخاب ساختار آدرس صفحات در تنظیمات پیوندهای یکتا وردپرس
به عنوان مثال، اگر این عنوان پست شما “۱۰technical seo best practices for biginners” ایجاد شده توسط وردپرس http://www.example.com/10-technical-seo-best-practices-for-beginners خواهد بود.
این بد نیست، اما شما می توانید آن را کوتاه تر مانند این http://www.example.com/technical-seo که هدفمند تر و آسان تر به خاطر سپرده می شود.
اگر تصمیم به تغییر پیوند های دائمی صفحات خود کرده اید باید توجه کنید که لینک های قبلیتان را با ۳۰۱ ریدایرکت به آدرس جدید هدایت کنید حتما.
طراحی مجدد ساختار وب سایت
ساختار وب سایت یکی از مهم ترین فاکتور های بهینه سازی سایت محسوب می شود.
کاربران احتمال اینکه در سایتی بیشتر وقت بگذرانند که به پاسخ آن ها بیشتر توجه کرده است و با یک ساختار درست به آن پیشنهاد می دهد و همینطور این فهم رو برای موتورهای جستجو نیز ایجاد میکند.
اشتباه بزرگی که در سئو سایت ها افراد انجام میدهند فراموش میکنند که این ساختار رو باید ابتدا در اول کار بهینه کنند و بعد به مراحل بعدی تولید محتوا ولینک سازی بروند و این میشه که نتیجه دلخواه رو نمیتونن کسب کنند.
یک نمونه معمول این است که کاربران صفحات بایگانی خود را پنهان میکردند و تمام محتویات را در یک دسته واحد قرار میدادند.
در گذشته تصور می شد که صفحات دسته بندی یا صفحات چندگانه ممکن است SEO شما را آسیب بزنند، اما این یک عمل خوب در SEO محسوب می شود.
گوگل در هنگام ارزیابی یک صفحه خاص، ساختار کلی یک وبسایت را در نظر می گیرد و این چیزی است که نباید نادیده گرفته شود.
البته اگر بخواهید هرگونه مزیت را داشته باشید، صفحات دسته شما باید بهینه سازی شوند.
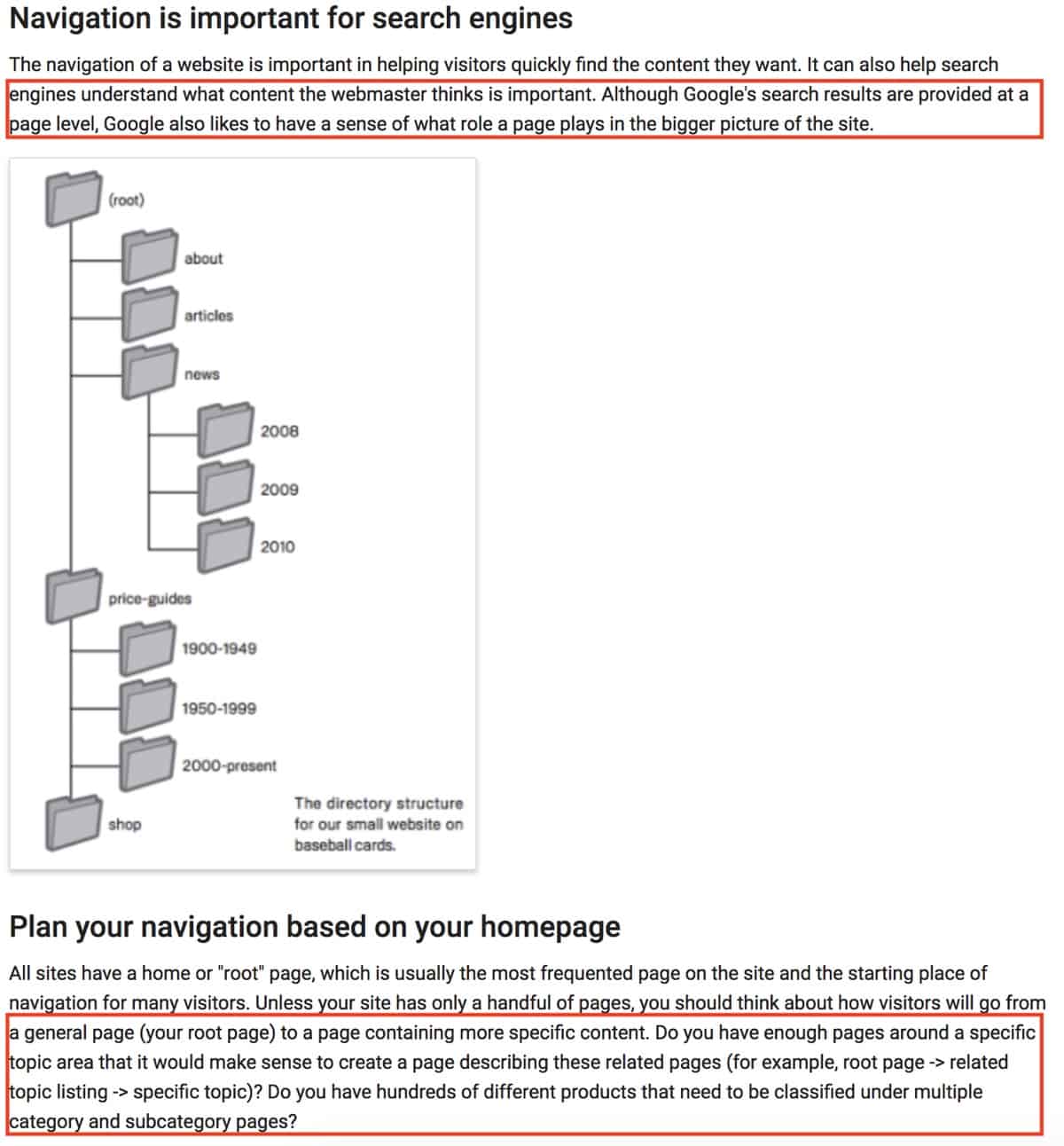
علاوه بر این، همانگونه که توسط Google بیان شده است (شکل زیر را از دستورالعمل ها مشاهده کنید)، یک ساختار به خوبی تعریف می کند به وب مسترها کمک می کند که محتوای مهم یک وب سایت را به گوگل بسپارد، چیزی که به شدت در بالا بردن رتبه صفحاتی که واقعا مهم است، کمک می کند.

قوانین بهینه سازی ساختار سایت
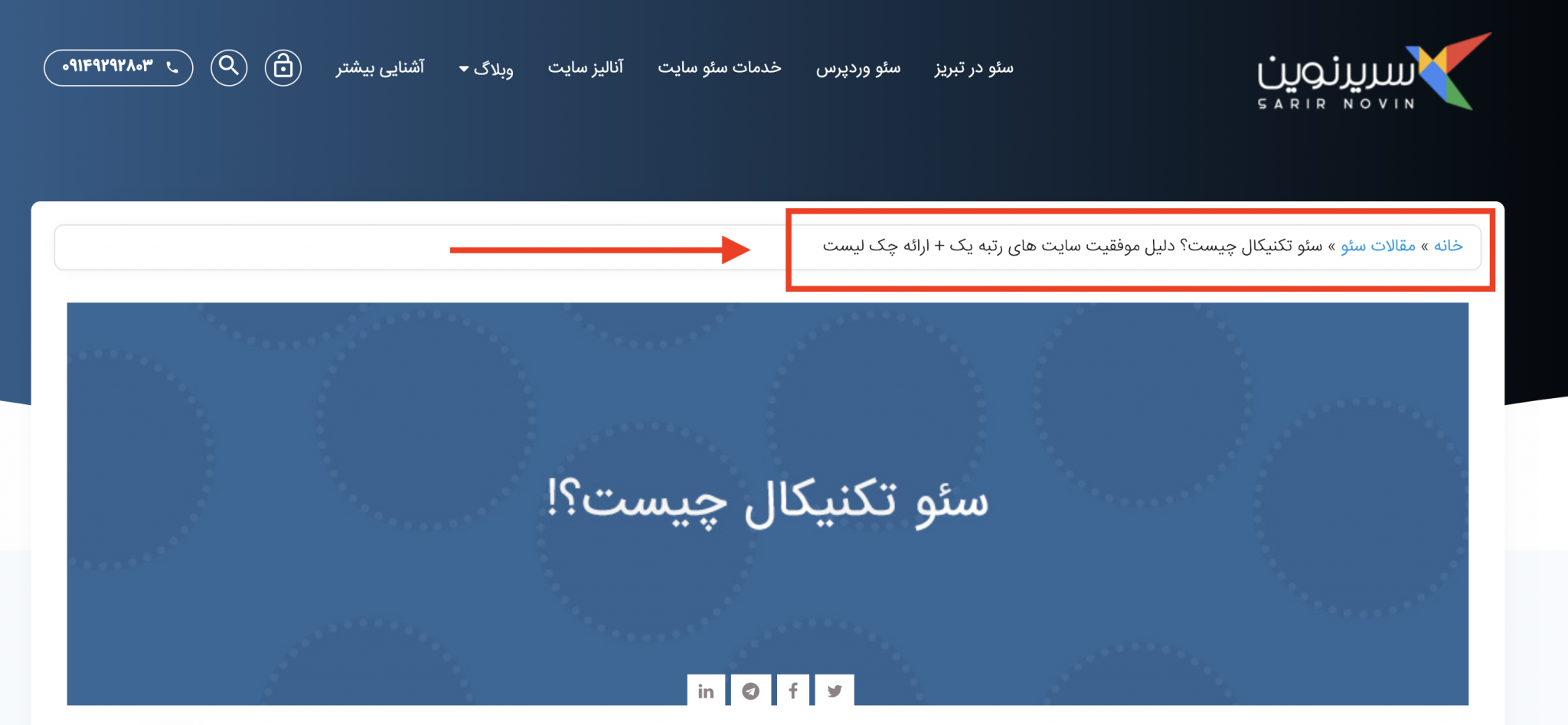
اضافه کردن بردکرامب Breadcrumb به صفحه
یک فهرستی که محموعه ای از لینک های بالا به پایین هست رو در صفحه قرار بدین تا کاربر در حال حاضر بداند در چه مسیری می باشد و بتواند به صفحه قبلی و یا صفحه اصلی بر گردد.

نمونه از بردکرامب در صفحه
این منو میتونه به کاربران کمک بکنه بدون نیاز به دکمه برگشت در مرورگر خود به راحتی صفحات سایت را مرور کنند و به موتورهای جستجو نیز در مورد ساختار سایت کمک میکند.
اگر قبلا از منوی بردکرامب در صفحه استفاده کردید چک کنید ببینید به صورت اصولی تعریف شده است.
استفاده از متا تگ های نشانه گذاری schema
استفاده از متاتگ ها جهت نشانه گذاری صفحات در چند سال گذشته اهمیت بیشتری پیدا کرده است زیرا در نتایج جستجوی گوگل حالت های مختلف آن مورد استفاده قرار می گیرد.
متا تگ های نشانه گذاری صفحه چیست؟ به عبارت ساده، متا تگ های نشانه گذاری یک کدهایی هست که شما می توانید به صفحات وب خود اضافه کنید که برای خزنده های موتور جستجو قابل مشاهده است و به آنها کمک می کند که زمینه متن محتوا را درک کنند.
نشانه گذاری مرتبط با سئو سایت چگونه است؟
اگر چه متاتگ های نشانه گذاری مربوط به محتوای وب سایت است، اما بخشی از سئو سایت محسوب می شود زیرا شما باید کد خود را به وب سایت خود اضافه کنید تا آن درست کار کند. معمولا یک بار تعریف متا تگ ها به صفحه کفایت میکند و نیاز نیست مدام اضافه شوند.
به عنوان مثال، در مورد بردکرامب، شما نیاز دارید یکبار نشانه گذاری خود را پیکربندی کنید و اقدامات اضافی لازم نیست دیگر.
هنگامی که یک مقاله جدید تو cms خود اضافه میکنید به طور خودکار به محتوای جدید اعمال می شود.
مزیت استفاده از متاتگ های نشانه گذاری چیست؟ احتمالا در گوگل مورد جستجو با نتایجی مواجه شدین که ستاره دارند یا قیمت و رویدادها رو نشون میدهند این مورد سایت شمارو با دیگر نتایج متفاوت می کند و میتونید ctr بیشتری رو داشته باشید.
انواع کدهای نشانه گذاری در صفحه چیست؟ روشهای زیادی برای استفاده از متاتگ های نشانه گذاری برای توصیف محتوای شما وجود دارد. محبوب ترین ها عبارتند از: مقالات، نظرات، رویدادها، آگهی های شغلی، کسب و کار محلی و غیره. شما می توانید لیست کامل اینجا را مشاهده کنید.
آدرس های قانونی یا canonical صفحات سایتتون رو چک کنید
هر صفحه وب سایت شما باید دارای یک نشانی اینترنتی باشد. این با اضافه کردن برچسب <link rel = “canonical” href = yourpageurl”>، در <head> از پست ها و صفحات شما است.
URL کنونیکال چیست؟ این یک راه ساده برای گفتن به گوگل است که فقط نسخه ای از یک صفحه را هنگام ثبت نام وب سایت شما در نظر بگیرد. این مفهوم شبیه دامنه ترجیح داده شده است که تنها یک صفحه از طریق URLS های مختلف قابل دسترسی است.
شما می توانید “rel = canonical” را هنگام استفاده از صفحات با محتوای مشابه برای اهداف پیگیری و برای جلوگیری از مسائل محتوای تکراری هنگام اضافه کردن محتوا به وب سایت خود از وب سایت های دیگر استفاده کنید.
به عنوان یک قاعده کلی، شما باید URL کنونیکال را برای تمام صفحات وب سایت خود تعیین کنید.
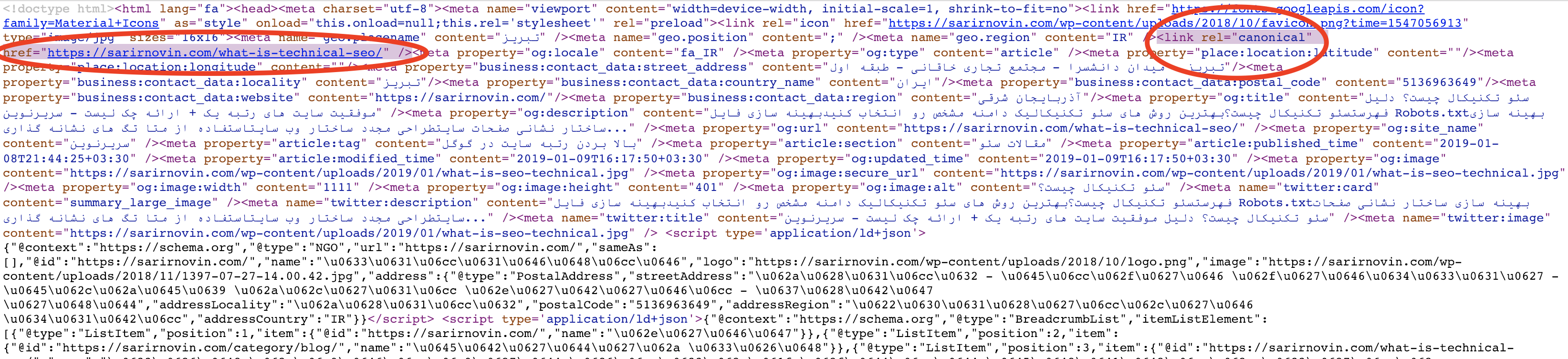
ساده ترین راه برای بررسی اینکه آیا وب سایت شما یک URL کانونی را فراهم می کند، برای بازدید از هر یک از صفحات شما، راست کلیک در هر نقطه از صفحه و VIEW SOURCE را انتخاب کنید. جستجو برای rel = canonical و بررسی کنید.

آدرس canonical’s در کد صفحه
اگر شما نمیتوانید این مورد رو پیدا کنید، می توانید از افزونه برای اضافه کردن این به طور خودکار استفاده کنید (اگر در WordPress هستید می توانید از SEO Yoast استفاده کنید) یا استخدام یک توسعه دهنده برای ایجاد تغییرات لازم در کد سایت شما.
شخصی سازی صفحه ۴۰۴ (صفحه مورد نظر پیدا نشد!)
هنگامی که نشانی اینترنتی بازدید شده در وب سایت شما موجود نیست، یک صفحه ۴۰۴ به کاربران نشان داده می شود. شاید این صفحه حذف شده، آدرسش تغییر یافته یا آنها آدرس را در مرورگرهای خود اشتباه وارد کرده اند.
بیشتر تم های مدرن وردپرس امروزی به طور پیش فرض ۴۰۴ صفحه بهینه سازی شده ای دارند، اگر نه، شما می توانید با استفاده از یک افزونه یا ویرایش قالب های تم خود را به راحتی صفحه ۴۰۴ خود را دوستانه تر کنید.
صفحه ۴۰۴ بهینه شده چیست؟ یک صفحه ۴۰۴ بهینه سازی شده باید:
- از همون ساختار و منوهایی که در صفحات دیگر استفاده شده داشته باشد.
- به بازدیدکنندگان به یک زبان دوستانه بگویید که صفحه ای که به دنبال آن هستید دیگر در دسترس نیست
- آنها را به صفحات دیگر انتقال دهید (پیشنهاد دیگر صفحات مرتبط)
- بازگشت به صفحه قبلی، صفحه اصلی یا سایر صفحات مهم خود را لینک کنید
چگونه صفحه ۴۰۴ خود را بررسی کنیم؟ تست اینکه چگونه صفحه ۴۰۴ شما به نظر می رسد بسیار آسان است، فقط یک پنجره مرورگر جدید را باز کنید و یک نشانی اینترنتی در وب سایت خود که نشانی از آن وجود ندارد را تایپ کنید. آنچه در مرورگر نشان داده خواهد شد صفحه ۴۰۴ شماست.
مثلا بزنید https://www.sarirnovin.com/sdsfsf
وقت زیادی را برای بهینه سازی صفحه ۴۰۴ خود صرف نکنید، فقط مطمئن شوید که وقتی یک صفحه پیدا نشد، یک صفحه سفارشی ۴۰۴ را بازمی گرداند.
نقشه سایت خود را بهینه تر کنید
یکی از مهمترین عناصر سئو تکنیکال، بهینه سازی نقشه سایت با فرمت XML است.
Sitemap XML یک فایل XML است که تمام صفحات / پست های موجود در وب سایت شما را فهرست می کند. علاوه بر عنوان صفحه، همچنین شامل تاریخ انتشار و تاریخ آخرین به روز رسانی است.
موتورهای جستجو می توانند در هنگام خزیدن یک وبسایت از Sitemap XML به عنوان راهنمای آنها استفاده کنند.
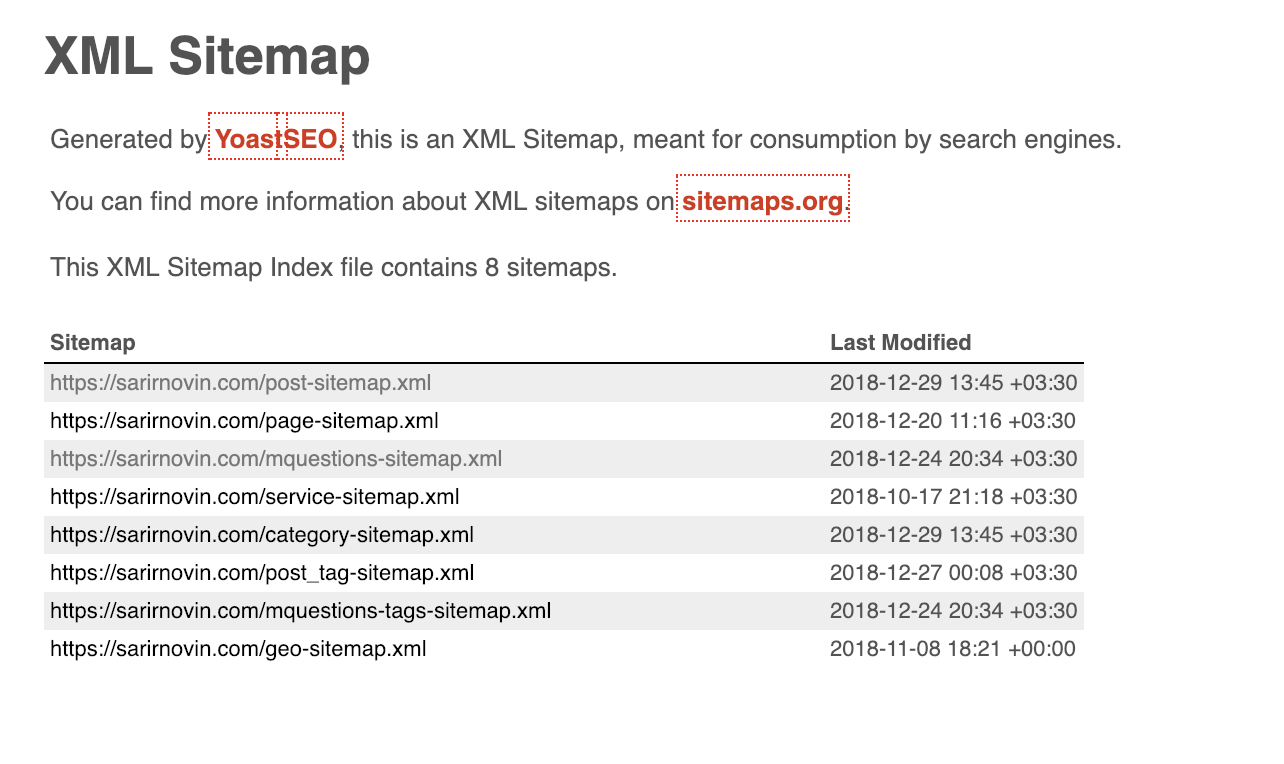
چگونه می توان XML Sitemap خود را بهینه سازی کرد؟ بهینه سازی نقشه سایت XML ساده است، فقط در صفحات سایت خود صفحاتی که برای وب سایت شما مهم هستند را شامل می شود. در اکثر موارد این صفحات، پست ها و دسته های شماست.

نقشه سایت سریرنوین
صفحات نویسنده یا سایر صفحاتی که محتوای مهم در آنها به تنهایی وجود ندارد، درنظر نگیرید.
اطمینان حاصل کنید که هنگامی که یک صفحه جدید منتشر می شود یا هنگامی که یک صفحه به روز شود، نقشه سایت شما به طور خودکار به روز می شود.
از کنسول جستجوی گوگل و ابزار Bing Webmaster استفاده کنید، نقشه سایت خود را به Google و Bing ارسال کنید و وضعیت را بررسی کنید.
گواهی امنیتی SSL رو به سایتتان اضافه کنید و از پروتکل https استفاده کنید
آخرین روند در اینترنت درباره امنیت است. HTTPS یک سیگنال رتبه بندی معروف و راه دیگری برای ایجاد اعتماد با کاربران شما است.
هنگام نصب یک SSL بر روی سرور خود، وبسایت شما با استفاده از https و http قابل دسترسی است. این نشان می دهد که هر گونه اطلاعات انتقال یافته بین وب سایت شما و سرور (مانند نام های کاربری، رمزهای عبور، اطلاعات شخصی و غیره) رمزگذاری شده است.
در گذشته SSL برای وب سایتهای تجارت الکترونیک اهمیت داشت، اما امروزه هر وبسایت در اینترنت باید SSL نصب شود.
اگر شما SSL نصب نداشته باشید اولین کاری که باید انجام دهید این است که با ارائه دهنده سرویس میزبانی خود تماس بگیرید و از آنها بخواهید SSL را در حساب خود فعال کنید و سپس شما باید از یک روش مهاجرت برای فعال سازی SSL در وب سایت خود بدون از دست دادن رتبه بندی خود پیروی کنید.
اضافه کردن یک SSL شبیه به مهاجرت به یک دامنه جدید است، بنابراین شما باید این روش را با دقت دنبال کنید.
سرعت بازگذاری بیشتر صفحات سایت = میزان رضایت بالاتر کاربر
دیگر سیگنال رتبه بندی معروف سرعت وب سایت است. گوگل به اهمیت سرعت در تمام توصیه های SEO خود می گوید و مطالعات تایید می کند که وب سایت های سریع تر بهتر از وب سایت های کندتر عمل می کنند.

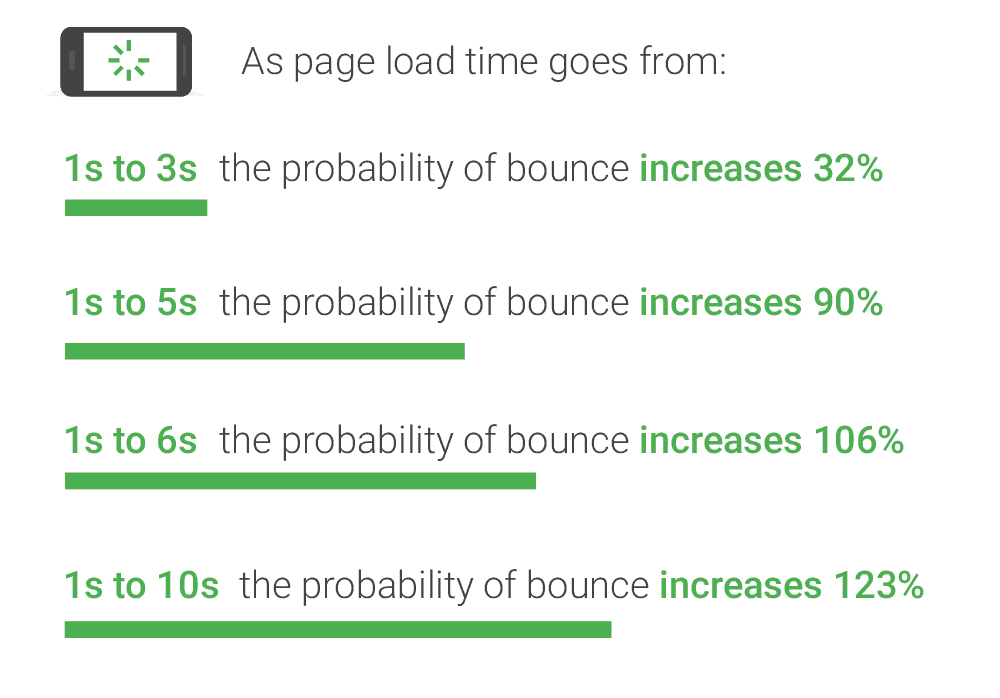
سرعت لود سایت و کاهش نرخ بانس ریت یا همان نرخ خروج کاربر از سایت
رفع سرعت وب سایت یک مسئله فنی است و نیاز به تغییر در کد وب سایت و زیرساخت شما برای به دست آوردن نتایج خوب دارد.
نقطه شروع شما این است که سرعت خود را با استفاده از سه ابزار بررسی کنید: ابزار تست سرعت صفحه Google، ابزار pingdom و ابزار تست سرعت گوگل در موبایل.
ابزار های فوق به شما توصیه هایی در مورد آنچه سایت شما نیاز دارد برای تغییر سرعت خود و بهبود آن ارائه میدهد، اما همانطور که در بالا ذکر شد، یک مسئله فنی است و شما ممکن است با استخدام یک توسعه دهنده راحت تر این موضوع رو انجام دهید و یا به تیم سریرنوین بسپارید.
به طور کلی، آنچه شما می توانید انجام دهید تا بارگذاری وب سایت شما سریعتر باشد، به صورت زیر است:
- از سیستم عامل ۶۴ بیتی در سرورهای خود استفاده کنید
- نسخه php سایت خود را به ۷٫۲ ارتقاء دهید
- تصاویر سایت خود را بهینه کنید
- افزونه هایی که ازشون استفاده نمیکنید پاک کنید
- وردپرس و افزونه های خود را بروز نگه دارید
- از قالب های آماده سنگین استفاده نکنید چون این قالب ها چند منظوره هستند و کدهای زیادی دارند که اصلا بودنشون تو سایت شما نیازی ندارد ولی برای کاربر لود می شود بر روی یک قالب اختصاصی برای سایت خودتان سرمایه گذاری کنید.
- فایل های css و js خود را تا حد ممکن فشرده سازی و بهینه کنید.
- از افزونه های کشینگ برای کش صفحات سایت خود در مرورگر کاربر استفاده کنید
- از اضافه کردن کدهای زیاد اسکریپت در head قالب خود اکیدا پرهیز کنید.
- از defer کردن برای جاوا اسکریپت هایی که نیاز نیست استفاده کنید.
بهینه بودن ساختار سایت با موبایل
داشتن وب سایت بهینه با تلفن همراه اختیاری نیست احتمالا اکثر کاربران شما در تلفن همراه هستند و با معرفی اولین شاخص تلفن همراه توسط گوگل، اگر شما یک وب سایت واکنشگرا سریع و ریسپانسیو ندارید رتبه بندی خود را از دست می دهید.
بهینه بودن ساختار سایت با تلفن همراه بخشی از SEO است زیرا زمانی که شما یک تم ریسپانسیو دارید، که به درستی پیکربندی شده است، مجبور نیستید دوباره با آن درگیرد شوید.
این نیز یک کار است که نیاز به دانش فنی در مورد چگونگی راه اندازی آن هست.
اولین کاری که باید انجام دهید این است که با استفاده از ابزار گوگل، درصد بهینه بودن سایت خود را با تلفن همراه را بررسی کنید.
اگر وب سایت شما در تست رد شد، شما باید کارهای زیادی انجام دهید و این باید اولویت اول شما باشد.
حتی اگر آزمایش را با موفقیت انجام دادین، تعدادی از توصیه هایی که باید در مورد تلفن همراه و جستجوگرها بدانید وجود دارد.
- سایت شما در حالت موبایل باید همان محتوای دسکتاپ شما را داشته باشد با معرفی الگوریتم Mobile First Index گوگل سعی خواهد کرد وب سایت ها را بر اساس محتوای تلفن همراه خود طبقه بندی کند، بنابراین هرگونه محتوایی که در نسخه دسکتاپ سایتتان هست باید در تلفن همراه هم (از جمله لینک های داخلی و یا عناصر موجود در نسخه دسکتاپ شما)باشد.
- سایت شما در تلفن همراه باید کمتر از ۶ ثانیه بارگذاری شود (هنگام تست با اینترنت نسل ۳G)
- این مورد طبیعی هست که نرخ تبدیل کاربران تلفن همراه در مقایسه با دسکتاپ یکسان نیست اما این به این معنی نیست که شما نباید سعی کنید بهینه سازی ساختار سایتتان را برای موبایل به حداکثر برسانید.
- از پاپ آپ ها در موبایل و و انتقال سایت به دیگر سایت ها اجتناب کنید
- AMP جایگزین نسخه موبایل سایت شما نیست اولین شاخص موتور جستجو گوگل بهینه بودن ساختار سایت شما برای موبایل هست نه داشتن AMP
اگر شما در حال حاضر یک وب سایت واکنشگرا دارید، احتمالا شما نیازی به نگرانی در مورد الگوریتم Mobile First Index در تلفن همراه ندارید، اما اگر شما سایتی دارید که نسخه موبایل آن مثلا در یک آدرس دیگر باز می شود مثل m.sarirnovin.com حتما مطمئن شوید که همان محتوایی که در نسخه دسکتاپ ارائه میکنید در این نسخه هم وجود داشته باشد.
از تکنولوژی Accelerated Mobile Pages یا همان AMP استفاده کنید
Accelerated Mobile Pages یک مفهوم نسبتا جدید است که توسط Google در تلاش برای ایجاد صفحات سریعتر در وب موبایل به نمایش گذاشته شده است.
به عبارت ساده، با AMP شما نسخه ای از وب سایت خود را با استفاده از AMP HTML ارائه می کنید که یک نسخه کوچک از HTML معمولی است.
هنگامی که شما صفحات AMP را برای وب سایت خود ایجاد می کنید، از طریق یک حافظه ویژه Google ذخیره می شوند و به کاربران ارسال می شوند و بارها سریعتر (تقریبا بلافاصله) از صفحات ریسپانسیو تلفن همراه بارگیری می شوند.
صفحات AMP تنها از طریق نتایج Google Mobile یا از طریق سایر ارائه دهندگان AMP مانند توییتر قابل دسترسی هستند.
یک بحث طولانی در جامعه وبمسترها وجود دارد که آیا شما باید صفحات AMP را قبول کنید یا نه، چون هر دو مزیت و معایب استفاده از این روش وجود دارد.
مهمترین مزایا و معایب AMP عبارتند از:
مزایای AMP
- صفحات سایت را در جستجوی با موبایل با سرعت بالاتری برای کاربر لود میکند
- احتمال اینکه ctr بیشتری در نتایج بگیرید خیلی بالاتر هست
معایب AMP
- پیاده سازی آن راحت نیست و نیاز به تخصص زیادی دارد حتی در وردپرس با فعال کردن یک افزونه کافی نیست
- شما از یک صفحه AMP نمیتوانید برای گرفتن اطلاعات جهت ایمیل مارکتینگ استفاده کنید
- برای راه اندازی این موضوع نیاز به یک توسعه دهنده ماهر دارید که باید استخدامش کنید
- آمار تجزیه و تحلیل های گیج کننده می شوند زیرا آمار دو سایت amp و نسخه موبایل باهم دیگر تلفیق می شوند.
در حال حاضر گوگل اعلام کرده است که از استفاده از AMP (به غیر از سرعت) تاثیری در سئوسایت ندارد، اما ممکن است در آینده تغییر کند.
بحث حرفه ای سئو (Pagination and multi-language websites)
دو مورد آخر در بحث سئو شما عبارتند از صفحه بندی سایت ها و وب سایت های چند زبانه.
این دو مورد یکم فنی تری هست و شما فقط باید با آنها آشنا شوید و اگر توانایی داشتید که اجرا کنید وگرنه برون سپاری کنید.
صفحه بندی: صفحه بندی زمانی در سایت استفاده می شود که شما می خواهید یک صفحه طولانی به دلیل حجم بالای آن را به چندین صفحه کوتاه تر تقسیم کنید مثل صفحات برچسب ها و دسته بندی ها.
برای جلوگیری از مسائل مربوط به محتوای تکراری و برای پیوند دادن لینک ها و رتبه صفحه به صفحه اصلی شما می توانید از لینک های “rel =”next و “rel = “prev استفاده کنید تا موتورهای جستجو را مطلع سازند که صفحات بعدی ادامه صفحه اصلی هستند.
هنگامی که گوگل پیوندهای “rel =”next و “rel =”prev را در کد پیدا می کند، متوجه خواهد شد که صفحه دسته بندی شده ای است و آن را برای اهداف فهرست بندی و ایندکس خود استفاده می کند.
اگر صفحاتی دسته بندی شده در سایت خود دارید میتوانید با قوانین بهینه صفحه بندی در گوگل آشنا شوین
وب سایت های چند زبانه: اگر محتوای وب سایت خود را در بیش از یک زبان داشته باشید، لازم است از ویژگی hreflang استفاده کنید تا اطلاعات بیشتری درباره ساختار و محتوای سایت شما به Google ارائه شود.
این کار به آنها کمک می کند که محتوای مناسب را به کاربران پیشنهاد کنند (به عنوان مثال برای نشان دادن محتوای سوئدی در به کاربری که در کشور سوئد اون عبارت رو جستجو کرده است) و همچنین به شما در بهینه سازی SEO خود با اجتناب از محتوای تکراری و موارد ایندکس و فهرست بندی کمک خواهد کرد.
اگر نیازی به اطلاعات بیشتری در مورد قوانین سایت های چندزبانه دارید میتوانید این صفحه از گوگل را مطالعه کنید.
چک لیست سئو تکینکال
اگر به این نکته رسیده اید، احتمالا شما اکنون ایده بسیار خوبی در مورد این که چه تکنیک هایی رو موتورهای جستجو را به طور جداگانه از سئو داخلی و سئو داخلی در نظر گرفته میگیرند جهت رتبه بندی سایت ها دارید.
برای بررسی سطح بهینه سازی وب سایت خود، می توانید یک حسابرسی کلی را انجام دهید که شامل چک های بسیار بیشتری می شود که فراتر از سئو تکنیکال هست.
- یک دامنه مشخص را انتخاب کنید با ساختار مشخص و اون رو به کنسول گوگل معرفی کنید.
- فایل Robots.txt خود را چک و بهینه اش کنید.
- ساختار آدرس های صفحات خود را بهینه کنید.
- در مورد ساختار فهرست سایت خود بررسی های لازم را انجام دهید.
- منوی بردکرامب رو به صفحات برگه ها و پست های خود اضافه کنید.
- کدهای متا نشانه گذاری رو به بردکرامب خود اضافه کنید.
- متا تگ های نشانه گذاری رو به محتوای خود و صفحه اصلی و سایر صفحات خود اضافه کنید.
- کد کنونیکال رو به نشانی های صفحات خود اضافه کنید.
- صفحه ۴۰۴ خود را بهینه کنید.
- نقشه سایت خود را برای گوگل و بینگ بهینه کنید.
- از ssl و پروتکل https استفاده کنید.
- سرعت سایت خود را بسنجید و سعی کنید آن را بهبود بخشید.
- بهینه بودن ساختار سایتتون رو با دستگاه های تلفن همراه چک کنید.
- از تکنولوژی AMP جهت توسعه سایت خود در جستجوی موبایلی کاربران استفاده کنید.
- نوع ساختار صفحه بندی خود را به همراه تنظیمات مربوط به سایت های چند زبانه رو بررسی کنید.
نتیجه گیری
سئو تکنیکال شامل تعدادی چک و تنظیماتی است که شما باید بهینه سازی کنید تا به موتورهای جستجو ختم شود و سایت خود را بدون هیچ مشکلی بتوانند فهرست کنند.
در اکثر موارد، شما مجبور نیستید دوباره این موارد فنی رو انجام دهید مگر درموارد حسابرسی های دوره ای سئو.
کلمه تکنیک به این معنی است که شما باید با برخی از دانش های فنی آگاه باشید برای انجام برخی از وظایف (مانند بهینه سازی صفحات سایت، اضافه کردن اطلاعات نشانه گذاری و غیره)، اما لازم است این کار را انجام دهید در غیر این صورت وبسایت شما به پتانسیل کامل خود نخواهد رسید.



منتظر نظرات ارزشمند شما در مورد پیرامون این مقاله هستیم و مطمئن باشید در کمترین زمان ممکن به آن پاسخ داده خواهد شد.